Course · Part 4 · Assignment 16
Read
Working With Colour
KeyThree
The key points from this assignment.
- We recommend using the HSV (Hue, Saturation, Value) colour model when working with colour
- It’s also known as the HSB (Hue, Saturation, Brightness) colour model — HSV and HSB refer to the same system
- It allows you to choose a colour in three simple steps: choose the hue, set the saturation, then set the value

Image credit: Baseline Team
Introduction
As you’ve seen in the last two reading assignments, colour can be a complex area. For this reason, lots of different conceptual models have been developed over the years to help people think about colour.
In this lesson, we’re going to cover the HSV model. We recommend that you use it as the basis for your thinking about colour as a designer.
The HSV colour model
HSV stands for Hue, Saturation, Value. It’s sometimes also known as the HSB model — Hue, Saturation, Brightness.
Here’s what those terms mean:
Hue is the colour in the ordinary sense we use in conversation: yellow, green, blue, red, and so on.
Some different hues: yellow, green, blue, red
Saturation is the purity of the chosen hue. In the HSV model, reducing saturation can be thought of as “adding” white.
Red with different levels of saturation
Value is the darkness of the chosen hue. In the HSV model, reducing value can be thought of as “adding” black.
Red with different levels of value
Here’s what it looks like when we combine different levels of saturation and value to a chosen hue:
Red with different combinations of saturation and value.
Are you confused?
Hopefully not. But if you are, it’s not your fault. Both in design and in the wider world, we tend to use colour terms in quite imprecise ways.
For example, let’s take saturation. People often respond to a colour being too dark by asking for it to be more saturated, when what they really want is for it to have higher value.
Given how fuzzy the use of colour terms is, don’t worry too much about what other people call things, or even about whether you’re using the right terms yourself.
For now, all that matters is that you develop a working understanding of colour that can help you to select colours intelligently and deliberately.
If you’re feeling unclear, have another read through the first part of this lesson before continuing.
Choosing a colour using HSV
One reason we recommend the HSV model as your starting point is that it allows us to use a very straightforward, three-step method for choosing a colour.
Step 1: Choose the hue
Begin by choosing a hue to work with. Let’s suppose that you’re working on a branding project, and your research has suggested blue as a possible brand colour. (Branding is coming up in Part 5!)
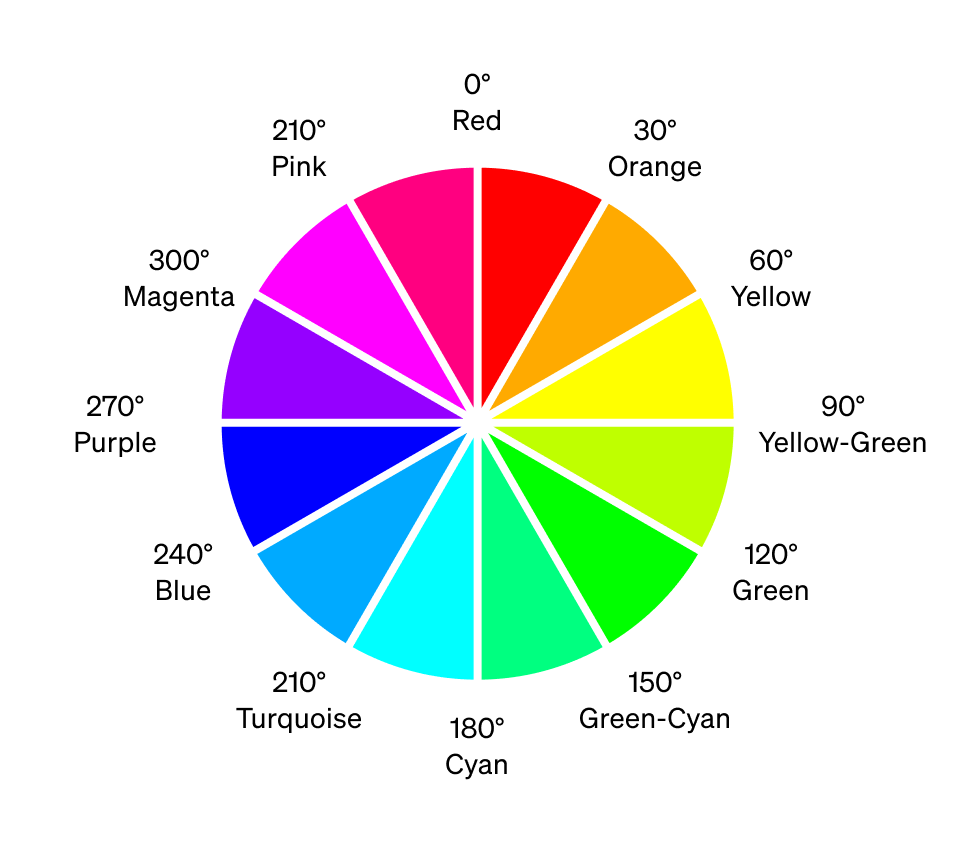
In the HSV system, the hue is set on a scale of 0 to 359. This number corresponds to the position of the colour on the colour wheel (0° to 359°). Blue is at 240°.

Pure blue in the HSV system
Step 2: Set the saturation
Saturation is set on a scale of 0 to 100: 0 is no saturation, and 100 is full saturation. Let’s suppose we want our blue to be quite muted, and turn the saturation down to 50.
Blue with 50% saturation and 100% value
Step 3: Set the value
Value is also set on a scale of 0 to 100: 0 is completely black, and 100 is no black at all. Let’s suppose we want our blue to be a little bit darker — more of a slate blue than a powder blue.
To achieve this, we can “add” 10% black, which means decreasing the value from 100% to 90%.
Blue with 50% saturation and 90% value
Having the HSV model in mind when working with colour can also help you understand the adjustments you want to make: you can ask yourself whether you're wanting to change the hue (“I’m not sure about blue, maybe I’ll try purple?”), change the saturation (“Blue’s good, but it’s a bit too vibrant”), or adjust the value (“Blue’s good, but it needs to be darker.”)
In conclusion...
The HSV colour model provides a straightforward way of thinking about colour. In the next assignment, we’ll run through ten practical colour tips, and after that, let’s get into some more hands-on assignments.