Glossary of Design Terms
We’re regularly adding to this page. Check back soon!
Last updated: September 15, 2024
A
Affordance
Affordance is one of the UX design principles set out by Don Norman in “The Design of Everyday Things”. Affordance describes what a designed object allows people to do. Norman gives the example of a chair: a well-designed chair affords sitting.
In digital product design, the term affordance has also come to mean something slightly different: a visual clue about how something can be interacted with. For example, showing a small amount of the next item in a carousel of images is an affordance that communicates to the user that they can scroll horizontally through the images.
Analogous colour palette
A colour palette made up of hues that are next to each other on the colour wheel — for example, red, orange, and yellow.
App map
Similar to a site map, an app map shows all the content of an app, usually in a hierarchical layout. It differs from a site map because it may contain actions and connecting lines that illustrate how users can move around the app. In this sense it can be closer to a user flow.
Aspect ratio
The aspect ratio of an image, screen, or other visual field is a description of its proportions. For example, an image that is 400 pixels wide and 300 pixels high has an aspect ratio of 4:3, and a standard HD television screen has an aspect ratio of 16:9.
B
Baseline
In typography and typesetting, the baseline refers to the line — usually unmarked — that text sits on.
Baseline grid
The baseline grid is a kind of layout grid, where page elements are aligned to text baselines. The baseline grid is also used to ensure that all the text in different columns observes the same baselines.
Bleed (print design)
In print design, the bleed is a printed area beyond the intended trim line. Print designers will ensure that any elements that are intended to meet the edge of the page are also designed to fill the bleed. This practice is observed because the page may be trimmed in a slightly different position, depending on the tolerances of the printer’s equipment.
C
Contrast ratio
The term contrast ratio refers to the perceived difference in brightness between two colours. Selecting colours with a high contrast ratio is important for text, because low contrast makes reading harder, especially for those with visual impairments.
Contrast ratio ranges from 1:1 (for example, white text on a white background) to 21:1 (black text on a white background). Web Content Accessibility Guidelines (WCAG) require a contrast ratio of at least 7:1 for body text.
Critical friend
A critical friend is someone who has both 1) the right level of knowledge or skill in an area to form and communicate an informed, critical opinion on your work, and 2) a position within your organisation or social network which allows you to trust them without fear of bias, malice, or personal judgement.
CMYK
A colour mixing system used in printing. It involves superimposing four different inks: cyan (C), magenta (M), yellow (Y), and black (K). It is often called process printing.
Consistency
Consistency is one of six UX design principles set out by Don Norman in “The Design of Everyday Things”. Consistency is the principle that things should work in the same way throughout an interface. For example, on a Mac, command V is the keyboard shortcut for the “Paste” command throughout all apps.
Constraints
Constraints is one of six UX design principles set out by Don Norman in “The Design of Everyday Things”. Constraints refers to the principle that the options available to the user should be restricted in particular circumstances, usually to avoid information overload or to prevent user error. For example, an online checkout might prevent users from typing letters into a credit card number field.
Copy
In the context of design, copy simply refers to text that has been written or provided for a project. Copywriting is the discipline of creating that text, and copywriters are the professionals who do it. The word microcopy is also used to refer to very short segments of text in apps and websites — for example, headings, labels, and button text.
D
Deliverable
In both graphic design and digital product design, the term deliverable is used to refer to each item that needs to be “delivered” during a project. For example, deliverables for a logo design project might include a set of image files containing the logo, and a document explaining how to use it.
Digital product design
Digital product design is a specialist field of design focused on creating usable and efficient digital experiences that enable people to reach their goals. It is also known as product design and as UX/UI design. Digital product design involves both user experience (UX) and user interface (UI) design work.
E
F
Feedback
Feedback is one of six UX design principles set out by Don Norman in “The Design of Everyday Things”. Feedback is the principle that designs should offer some kind of signal that an action has taken place. It may also signal the outcome of that action. For example, most smartphones offer two types of feedback when someone presses the power button: first, the physical click of the button, which confirms the button has been pressed; and second, a buzz or sound to confirm that the device has powered on.
G
Graphical User Interface (GUI)
The Graphical User Interface (GUI) was first developed in the early 1980s. For the first time, people could interact with a computer using both a keyboard and mouse, via “windows” displayed on the screen. The GUI paradigm continues with smartphones and tablet computers, where interaction is mainly by touch.
Grid
A grid is a system for organising content in a visual field. A grid is typically formed of rows, columns, or both.
Gutter (grid systems)
In grid systems, the gutter is the space between two columns or two rows.
Gutter (print design)
In print design, the gutter is the area of a page that runs into the spine.
H
Handgloves
Handgloves is a word often used by designers — type designers in particular — to get an overview of all the shapes and details in a typeface. The letters in it represent all of the most common strokes in the alphabet.
How-might-we (HMW) questions
In UX design, how-might-we questions are one method of developing a problem statement. Here is an example:
- How might we enable online payments without a credit card?
I
J
Javascript
Javascript is a lightweight programming language that can add extra functionality to webpages.
JPEG/JPG
JPEG (Joint Photographic Experts Group) is a compressed, lossy raster image file format designed for saving photos for use on the web. The JPEG compression algorithm creates file sizes that are dramatically smaller than other image file formats like TIFF. JPEG compression ranges from level 1 (very high compression, creating very small, very lossy files) to 12 (relatively low compression, creating relatively large, relatively lossless files).
K
Kerning pairs
When type designers create fonts, they can save kerning pairs within the font file. Each kerning pair is a bit of information that tells your computer how much space to put between specific letter pairs wherever they occur. For example, a type designer might create a kerning pair for “ko”.
L
Lossless
Any file compression method that preserves the original image, video, or sound quality is described as lossless. For example, PNG is a lossless raster image file format.
Lossy
Any file compression method that results in reduced image, video, or sound quality is described as lossy. For example, JPEG is a lossy raster image file format.
M
Mapping
Mapping is one of six UX design principles set out by Don Norman in “The Design of Everyday Things”. Mapping is the principle that controls should map logically and intuitively onto the things they control. A well-mapped set of controls for kitchen hobs will reflect the layout of the hobs themselves. Similarly, an on-screen volume control should reflect people's conceptual model of volume, ideally with a vertical control from low to high. This is implemented well in iOS.
Margin (in grid systems)
In grid systems, the margin is the space between the edge of the grid and the edge of the page or screen.
Microcopy
See “copy”.
N
O
P
Page furniture
In print design, page furniture refers to repeated elements like page numbers, headers, and footers. They often sit outside the layout grid, but may still be aligned to the grid’s margins.
Pixel size
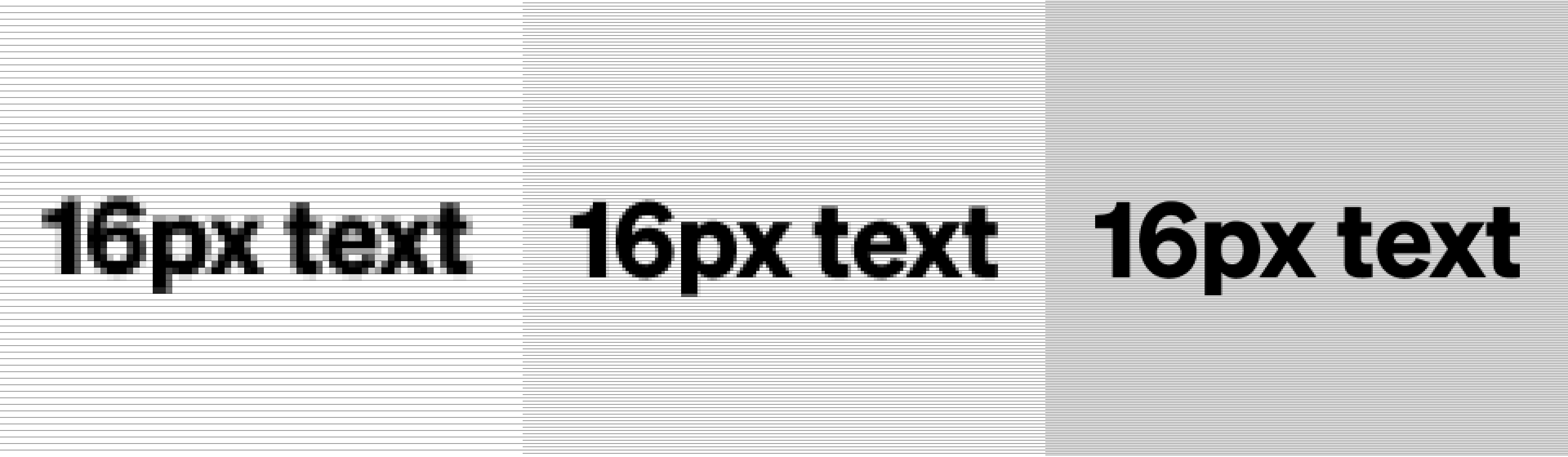
Pixel size is a unit of measurement used in digital design. As a measurement, one pixel used to correspond to one pixel on someone’s screen. Today, high-definition screens are in use. For those screens, one “traditional” pixel will be mapped onto a grid of either 2-by-2 (“2x”) or 3-by-3 (“3x”) pixels.
Here’s an illustration that shows how text set to 16px size maps to physical pixels on regular (1x), high-definition (2x) and ultra-high-definition (3x) screens.

16px text on standard, HD, and UHD screens.
Open image in new tab
Point size
Point size is an imperial unit of measurement used in typography. One point is equivalent to 1/72 of an inch, or 0.3528 millimetres. Although it’s still widely used in print design, in digital design fonts are often now measured in pixels.
Point-of-view (POV) exercise
In UX design, a point-of-view (POV) exercise enables the team to articulate a highly focused problem statement. It works by asking “Who is the user? What are their needs?”, and deriving a key insight from the answers. For example, you might say:
- [Who] The user is a teenager.
- [What] They need to purchase an item online.
- [Insight] Younger people often don’t have access to traditional credit cards, so they can’t use online payment methods which require one.
PNG
PNG (Portable Network Graphics) is a compressed, lossless raster image file format designed for web graphics with large areas of solid colour. PNG should not be used for photographic image content, because it will create very large files. The preferred image file format for photos is JPG.
Problem statement
In digital product design, a problem statement is a short description of the problem that a project needs to solve. It initially provides a focal point for user research and competitor research, before guiding product development. Problem statements for new products can be quite general, while problem statements for issues or new features in existing products should be more specific.
Proofs
In print design, proofs are digital (“soft proof”) or printed (“hard proof”) previews of how a design is going to look once printed. Proofs are usually provided by printers to designers and clients, and are typically the last chance for review before a project goes to print. They are also known as pre-print proofs, pre-press proofs and final proofs.
Q
R
Raster
In the context of image editing, raster basically refers to image files that are made up of pixels — like JPEGs, PNGs, GIFs, and TIFFs. These are different from vector image files like SVGs, which are made up of mathematical information about shapes, points, and curves.
S
Saddle-stitch binding
Saddle-stitch binding is a bookbinding method in which several sheets of paper are grouped, folded down the centre, and then stitched or stapled together. A number of these separate saddle-stitched booklets may then be glued together to form a book.
Screenflow
A screenflow is like a task flow or user flow, but the boxes are replaced with high-fidelity mockups of each screen. This approach can give greater insight into the user experience when needed.
Site map
A site map is a UX deliverable that shows, usually hierarchically, all the pages in a website. Site maps are one of the oldest information architecture artifacts, dating to the early world wide web.
SVG
SVG (Scalable Vector Graphics) is a vector image file format that is made up of mathematical information about shapes, points, and curves. Like all vector image file formats, SVGs can be scaled to any size without losing quality. SVGs can also create very small files compared to raster image file formats. (However, SVGs that contain complex shapes — for example, a lot of flattened text — can end up being much bigger than an equivalent PNG or JPEG.)
T
Task flow
A task flow is a UX deliverable that illustrates a single user task, for example a checkout flow. It typically contains no branching; this is shown instead in a user flow.
Thumbnail sketch
A thumbnail sketch is a quick, zoomed-out version of a design, which can be created quickly and allow you to rapidly move through different ideas. Thumbnail sketches don’t include any details, and just use lines and shapes to represent text and graphics.
TIFF
TIFF (Tagged Image File Format) is an uncompressed raster image file format. It is often used by designers for high-quality, high-resolution photos and graphics that are intended for print. However, TIFF files are extremely large, and can be difficult to send over network connections. TIFF is not a suitable file format for use on websites.
U
User experience (UX) design
User experience (UX) design is one half of digital product design, alongside user interface (UI) design. UX design is about researching user problems, defining product requirements, developing user-centred solutions, and specifying the ingredients and layout of an interface in preparation for UI design.
User flow
A user flow is a UX deliverable that illustrates multiple user tasks. It may show one area of a digital product or, in principle, an entire digital product. A user flow typically contains multiple branches, which can become very complex.
User interface (UI) design
User interface (UI) design is one half of digital product design, alongside user experience (UX) design. UI design typically picks up from UX wireframes, and is responsible for determining the final shape of the solution, including visual style, colours, typography, some design patterns, and fine layout details.
V
Visibility
Visibility is one of six UX design principles set out by Don Norman in “The Design of Everyday Things”. Visibility is the principle that people are more likely to use functions or features that they can easily see or discover. For example, a button at the top of a webpage will generate more clicks than a button accessible only by scrolling to the bottom.
W
Wireflow
A wireflow is like a task flow or user flow, but the boxes are replaced with wireframes of each screen. This approach can give greater insight into the user experience when needed.
Wireframe
A wireframe is a paper sketch or digital outline of an interface. They are typically used during the Develop phase of the UX double diamond process to help rapidly develop potential solutions to a user problem. A user interface (UI) designer’s work typically begins by reviewing wireframes.