❮ Blog
How Subtracting Features Helped Us Create a Truly Accessible Design Course

Andrew Wilshere
Founder & Lead Coach
28th June 2021

Image credit: Viktor Forgacs
When I decided to start my own company twelve months ago, I knew what I wanted to achieve.
A completely free design course that expanded access to high-quality foundational education.
A web-based platform that categorically rejected annoying popups, spammy email marketing, and data harvesting.
A feedback service that was truly flexible and affordable.
But, as any business leader will tell you, ideas are ten-a-penny. The real challenge is how you’re going to turn your idea into reality.
Embracing constraints

Image credit: Miti
It’s perhaps human nature to interpret constraints negatively. After all, who wants to feel constrained, particularly in their creative work?
Yet necessity, as they say, is the mother of invention.
The most fundamental constraint I faced at the start of the project was a lack of budget. And having read Paul Jarvis’s book “Company of One” a couple of years ago, I knew I didn’t want to take any business investment.
While getting funding removes certain constraints, it can also create problems — not least that the direction of the project is no longer determined solely by the needs of your customers, but also by investors’ need to see “return”.
So I decided to embrace extreme bootstrapping. This led automatically to the following project constraints:
- In general, the development and running of the platform must incur minimal overheads
- It must be possible for me to complete all of the work myself, using my existing set of skills, and skills I can realistically gain
- The site must require no back-end development (since I only had front-end development skills)
- It must use vanilla HTML and CSS (because I didn’t know any frameworks)
- It must use mostly public-domain photos and simple, rapidly producible in-house illustrations
My vision for the project also led to the following requirements for the site:
- It must be free to access, with no need to create an account or provide an email address
- It must prioritise accessibility and web standards compliance
- Marketing must be organic and ethical, with no popups, email capture, email marketing, or social media advertising
Subtractive design

Image credit: Etienne Girardet
“Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.” — Antoine de St-Exupère
“Less is more.” — Ludwig Mies van der Rohe
“The ability to simplify means to eliminate the unnecessary so that the necessary may speak.” — Hans Hofmann
“Less but better.” — Dieter Rams
“Making the simple complicated is commonplace; making the complicated simple, awesomely simple, that’s creativity.” — Charles Mingus
Designs can be improved by removing things rather than adding things. As these famous quotes suggest, this isn’t a new insight.
However, as was shown by a set of studies recently published in the journal “Nature”, we tend to initially overlook “subtractive” changes when thinking about how to improve a product or service.
One advantage of embracing creative constraints is that subtractive changes are often the only option available. When designing Baseline, there was no choice but to make the following subtractive product decisions:
- No content management system
- No user accounts or logins
- No in-platform progress tracking
- No video content
- No ability to upload work directly to the site
Less, but accessible

Designing in a “subtractive” way over the past year hasn’t obstructed progress on the project.
On the contrary, subtractive thinking made it possible to articulate the essence of what I wanted to build, and then helped me to turn that vision into a reality and get it launched.
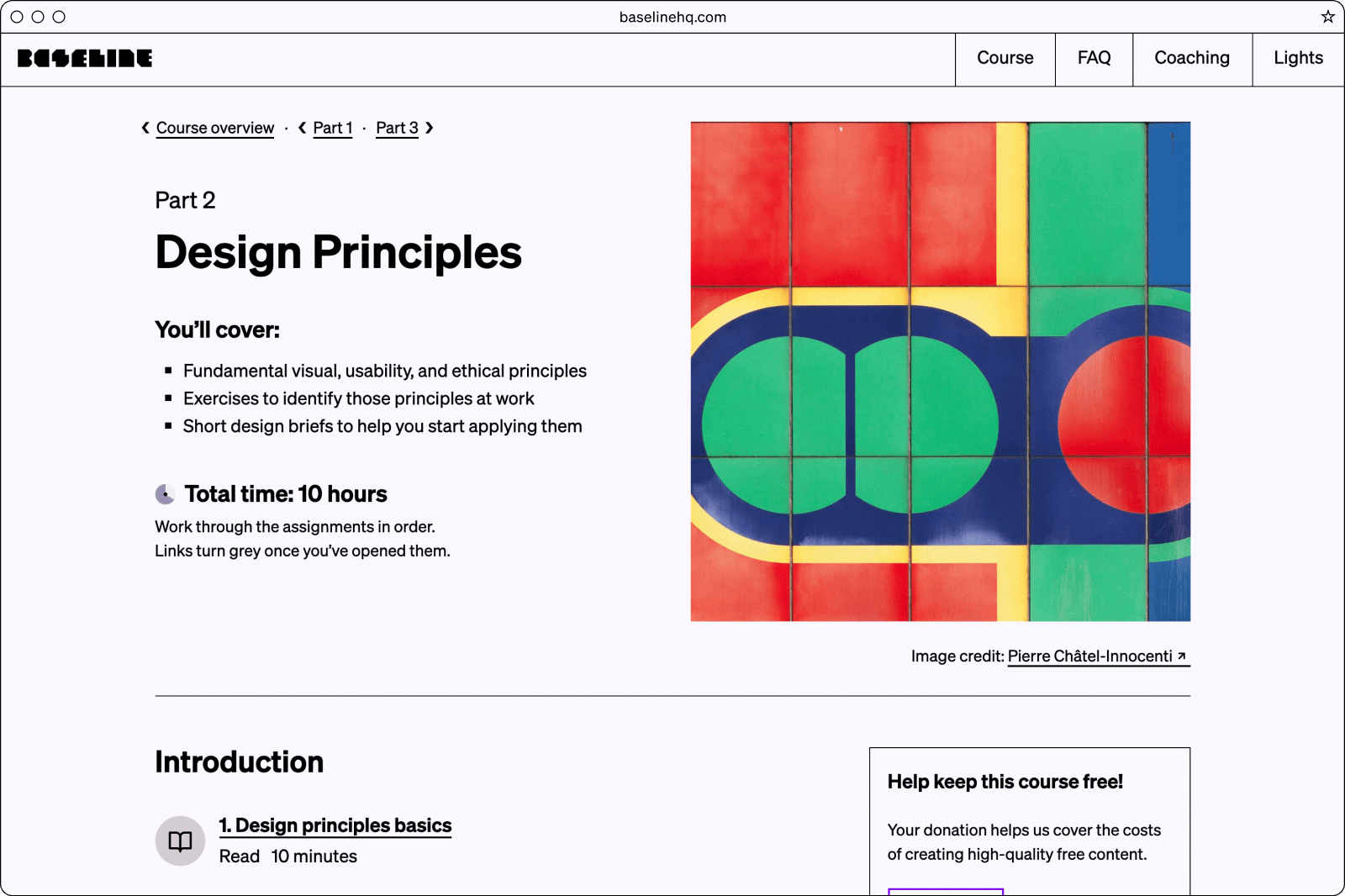
To see some of the results of working within these constraints, simply explore the site — here’s a link to the course overview!
Takeaways?
Takeaway 1
Without embracing technical constraints and subtractive design principles, Baseline might have become another feature-heavy, high-overhead edtech platform — inadvertently creating new barriers to learning for those who can’t afford the fees.
Takeaway 2
As well as considering how any design can be added to or modified, it’s essential for us as designers to think about what could be removed. Subtracting visual elements or product features can bring unexpected benefits, both to businesses and to users.
Want to learn about design principles?
Baseline is a free design bootcamp with 100% in-house course materials. You can start at the beginning or check out the design principles assignments to get a feel for things.
Prefer to subscribe?
RSS/XML Feed
Been considering a design course?
All of our course materials have been created in-house by expert educators. They’re available, in full, for free.
We don’t ask for your email address, or make you create an account.