Course · Part 2 · Assignment 7
Apply
Apply Usability Principles
![]() Time limit: 1 hour 30 minutes
Time limit: 1 hour 30 minutes
Remember to use your visual timer! We recommend the inventor’s iOS and Android apps — just search for “Time Timer” in the app store.
Explanation
This exercise is an opportunity to apply those five usability principles — learnability, efficiency, memorability, error reduction and error forgiveness, and satisfaction — in a design of your own.
Using only sketches in your notebook, your task is to design a smartphone app that allows young children to keep track of their pocket money.
Before you start sketching screen layouts, complete some idea generation around how each usability principle could be applied to this project.
Instructions
Generate usability ideas
 Set your timer: 30 minutes
Set your timer: 30 minutes
Write each of the five usability principles on a separate page in your notebook. Then, fill each page with as many different ideas as you can think of for how your app design could observe that principle.
This will give you about five minutes of thinking time on each principle. If you get stuck, just move onto the next one. You can always add more if you think of them.

Sketch some screens
 Set your timer: 50 minutes
Set your timer: 50 minutes
Review your notes, and highlight a few ideas that you think are strongest, and want to incorporate into your design.
Next, draw some smartphone-shaped rectangles in your notebook, and start sketching your screens.
Don’t worry about making the sketches look good — the aim of this exercise is just to think about usability principles, so we’re not that interested in visuals for this one.
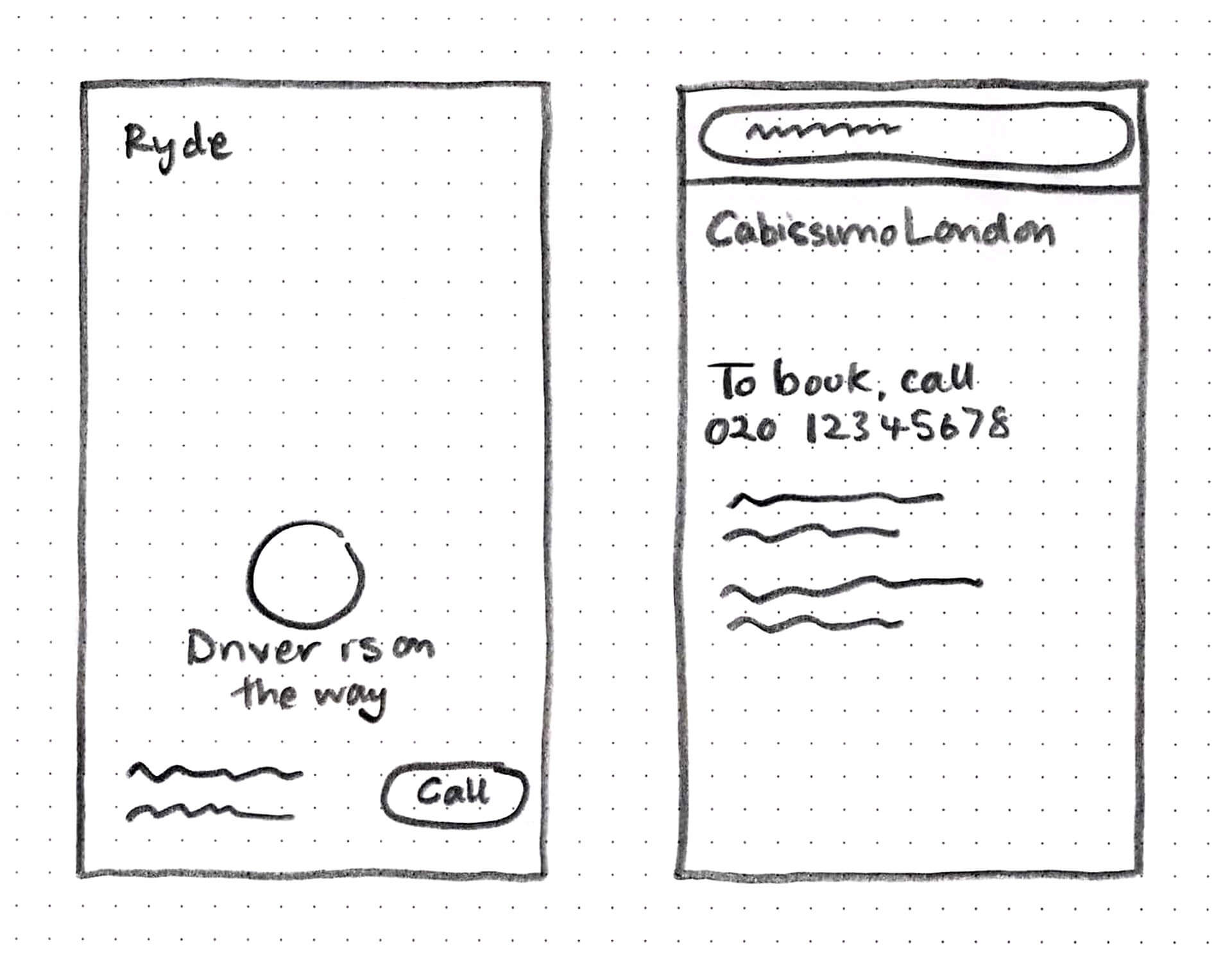
As an example, here’s the kind of sketch we’re looking for. (You’ll recognise these screen designs from the lesson on usability principles.) They’re similar to the thumbnail sketches you’ve already completed. The only difference is that this time you’re drawing a layout for a screen.

Tips
Here’s a reminder of those usability principles:
- Learnability
- Efficiency
- Memorability
- Error reduction and error forgiveness
- Satisfaction
If you’re struggling for ideas, try to put yourself in a child’s shoes, or think back to what it was like when you used to get pocket money. Here are some prompts:
- How did it feel to receive an allowance?
- What challenges did you face?
- How did you balance the urge to spend and the need to save?
- If you used to save some of your pocket money, how did you stay motivated?
- If you succeeded in saving up for something you wanted, how did you achieve it?
- Was there a time when you regretted how you spent your money?
- Do you remember any important lessons about money management that you learned in childhood?
Review the example solution
Once you’ve completed your work on this assignment, take a few minutes to review the example solution below.
Example solution
These were our initial ideas for how to apply each usability principle:
Learnability
- Simple options for what to do
- No need to log in etc.
- Images or icons to help understanding
Efficiency
- As few steps as possible to complete each task
- Easy to use interface for typing or selecting amounts
Memorability
- Each screen and task functions in a similar way
Error reduction and error forgiveness
- Make it easy to undo the last action
- Extra confirmation if the amount added seems too high
- Display only number keyboard so that text can’t be added into number fields
Satisfaction
- Display helpful information before, during, or after tasks
- Friendly graphics
- Create a sense of achievement or progress
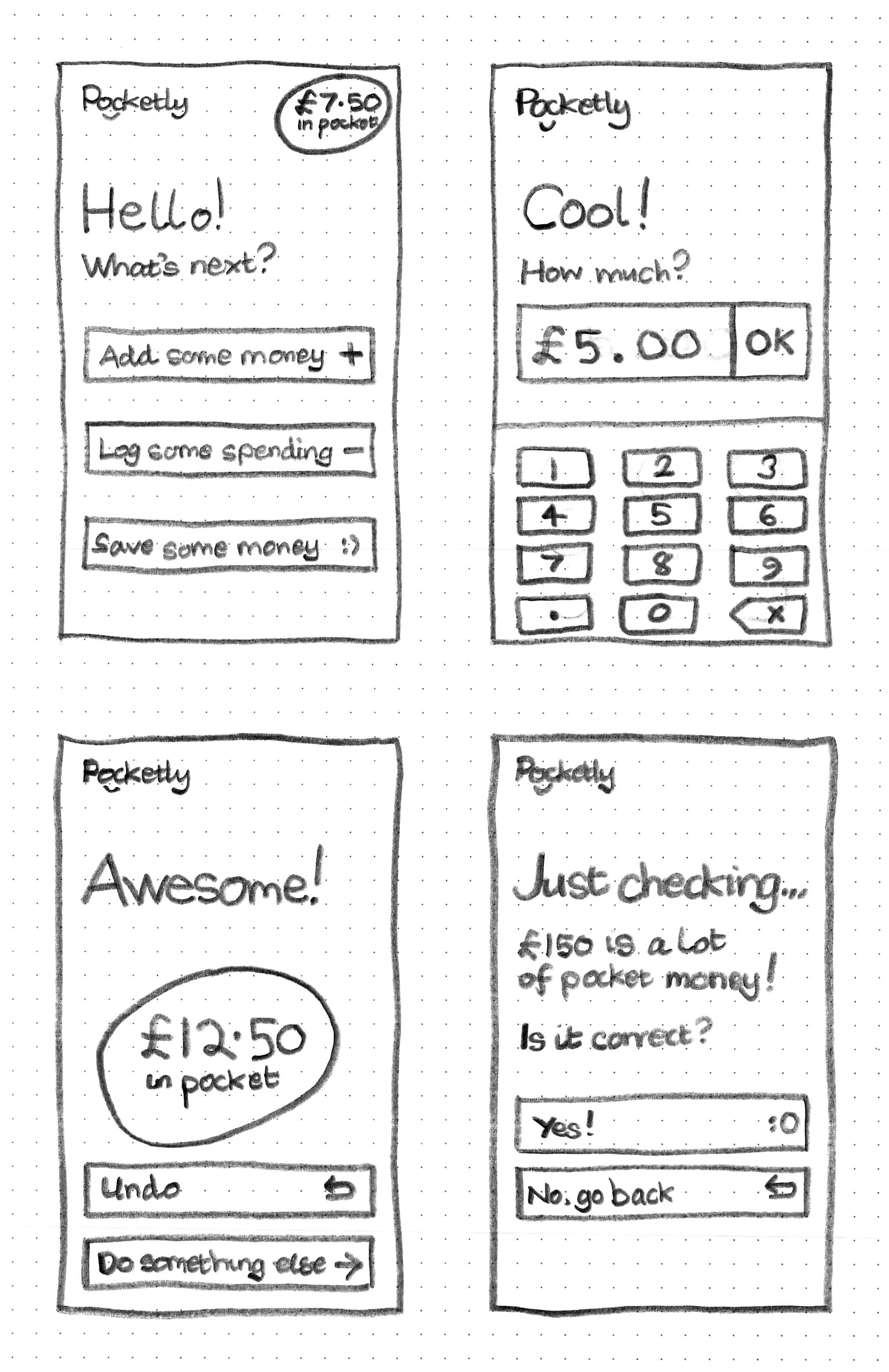
Sketches
Based on the those ideas, we created sketches of four screens related to the task of adding money. See if you can identify the connection between the bullet points above, and the sketches below.

In conclusion...
Now that you’ve practised both visual principles and usability principles, let’s move on to the third pillar of good design: ethical principles.