Course · Part 3 · Assignment 11
Apply
Iterate On The Flyer Design
![]() Time limit: 1 hour 30 minutes
Time limit: 1 hour 30 minutes
Remember to use your visual timer! We recommend the inventor’s iOS and Android apps — just search for “Time Timer” in the app store.
Explanation
Using the feedback you gathered in the previous exercise, in this assignment you’ll create a new version of your flyer design in Figma.
Instructions
Create a new version of your flyer design
 Set your timer: 1 hour 20 minutes
Set your timer: 1 hour 20 minutes
Before starting, duplicate the frame that contains your initial design. You can do this by selecting the frame, then press command D on Mac, or control D on PC. Then, rename your frames, perhaps to “v1” and “v2”.
Once that’s done, set to work on updating your design, or exploring an alternative direction.
Review the example solution
Once you’ve completed your work on this assignment, take a few minutes to review the example solution below.
Example solution
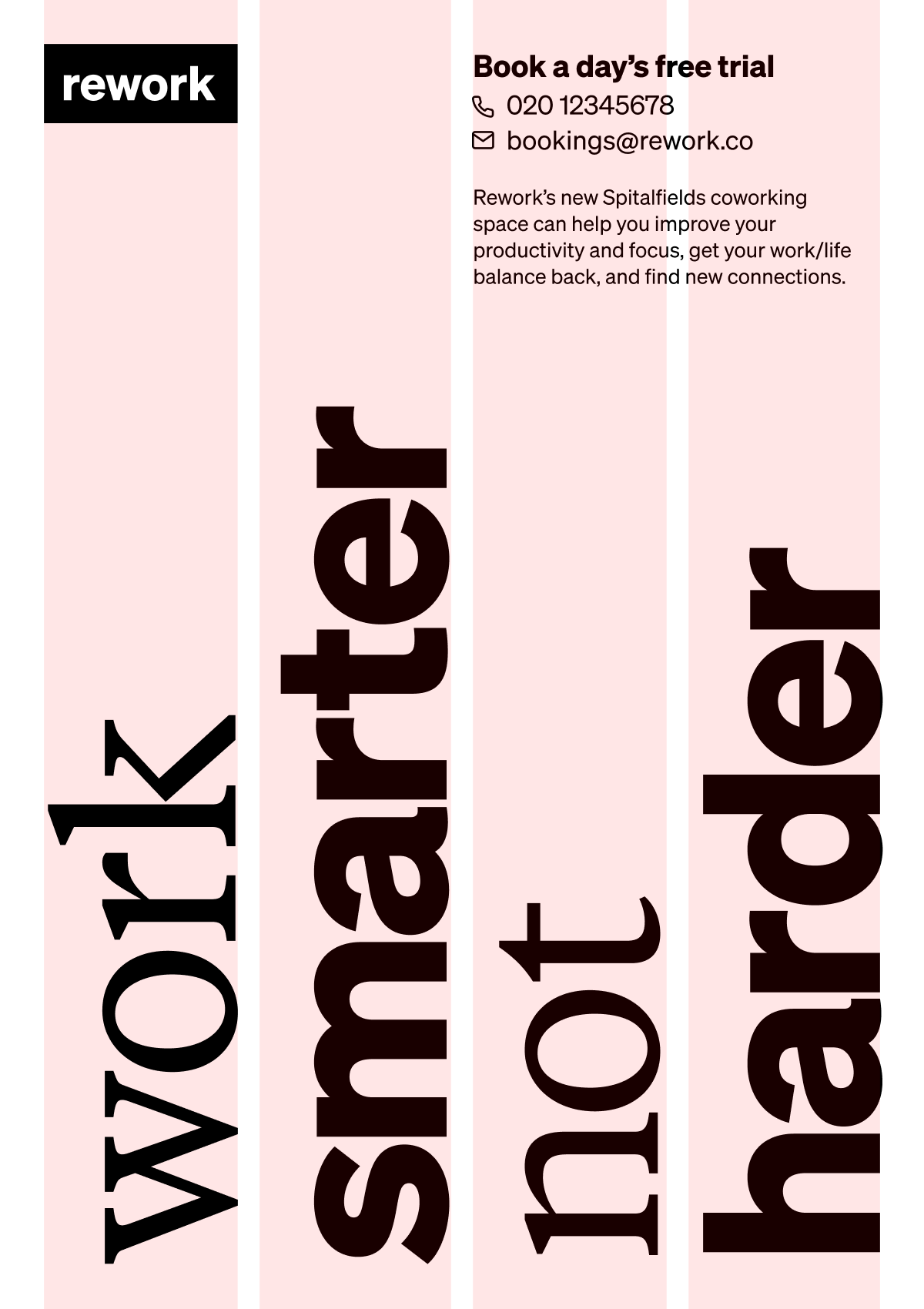
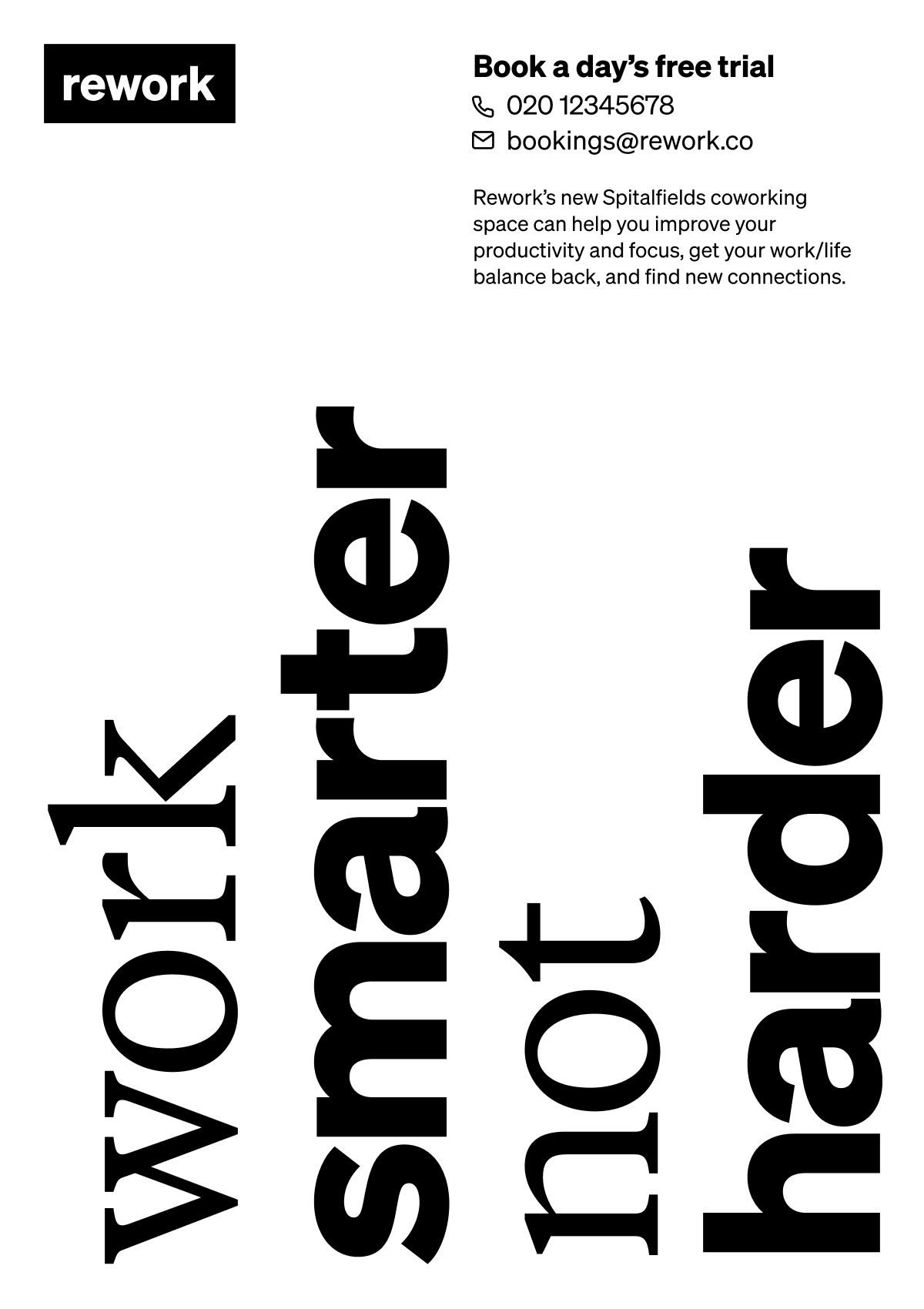
Here are the points of feedback we received on our flyer design, and the changes we made in the version below:
- It wasn’t very clear that “Rework” in the top-left is the logo or name of the venue. To address this, we set the text in a black box, increasing its prominence in the visual hierarchy.
- The call-to-action (CTA) wasn’t very noticeable. We increased the text size of “Book a day’s free trial” and contact details, and also added supporting icons.
- The lines of rotated text were quite far apart, and didn’t feel connected enough. We adjusted our grid so that the gutters between columns were smaller, increased the text size, and made the letter spacing on the text a bit smaller. (We’ll cover typography and grids in detail in Part 4.)
Pictured below are the revised four-column grid, and the updated flyer design.



In conclusion...
Over the past few assignments, hopefully you’ve seen how getting another pair of eyes on your work can help you make progress. Approached carefully and deliberately, inviting — and acting on — design critique is one of the most direct routes to excellence.
In the next assignment, it’s time to turn the tables, and practise providing critical feedback to someone else!