Course · Part 3 · Assignment 12
Apply
Provide Feedback
![]() Time limit: 1 hour
Time limit: 1 hour
Remember to use your visual timer! We recommend the inventor’s iOS and Android apps — just search for “Time Timer” in the app store.
Explanation
In this assignment, you’ll provide feedback to an (imaginary) colleague who has asked for your opinion on a draft of a poster design they’re working on.
Instructions
Read the request
Imagine that your colleague (a fellow designer on your team who happens to be in a different time zone) has sent you the following request via instant message:
Hey! I’m logging off for the evening soon, but when you get this, would you mind sending some feedback on this poster design I’ve been working on?
The challenge is that it needs to be impactful, but also quite restrained — it’s for a classical music concert at a very polite venue...
If you have any comments on how I could make the typography and layout more interesting, that would be really helpful. And anything else that jumps out!
I’ll be offline when you get this, but just message me here and I’ll pick up your notes when I’m back. Thank you!
Review the design
 Set your timer: 25 minutes
Set your timer: 25 minutes
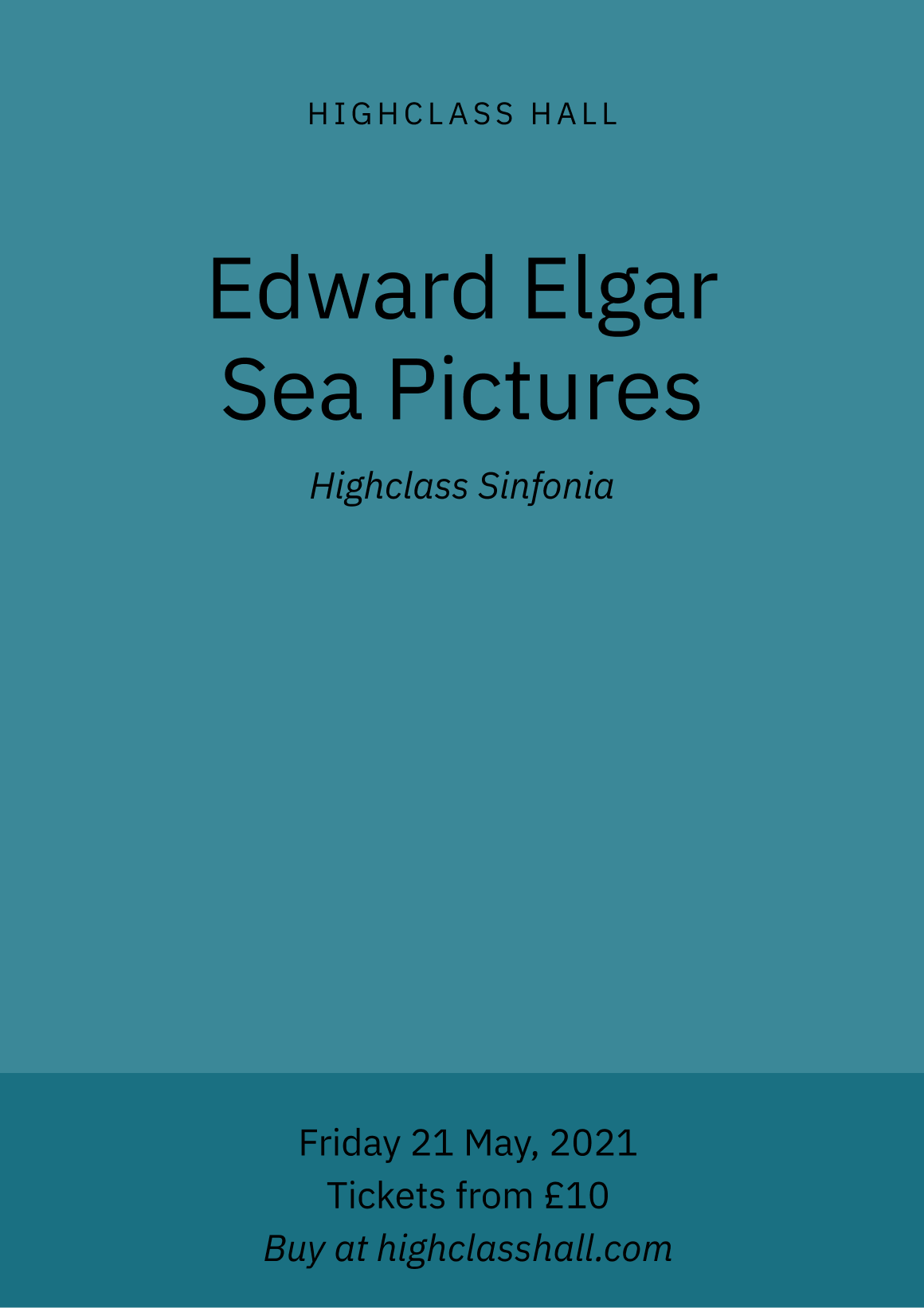
The design that your colleague has sent is pictured below. Take up to 25 minutes to analyse its strengths and weaknesses. Refer back to the assignment about visual principles from Part 2, if you need a refresher.
Remember to put enough focus on the areas where your colleague has specifically asked for your input — typography and layout.
Finally, it’s also good to identify questions that you might want to ask as part of your response. Your colleague has only provided vague information about the design brief they’re working on. What extra information could they give you that might improve the relevance of your feedback?

Write your response
 Set your timer: 25 minutes
Set your timer: 25 minutes
Bearing in mind the tips from the earlier assignment on design critique , put together your response. Aim to write a maximum of five or six short paragraphs, suitable for sending as a series of instant messages.
Review the example solution
Once you’ve completed your work on this assignment, take a few minutes to review the example solution below.
Example solution
Our feedback
Here’s the feedback we sent to our imaginary colleague.
Hi! Thanks for asking me to take a look at this. I love the idea for the colour blocks, and also the sense of space.
You asked about typography and layout. As you say, it’s for a very polite venue, so I wonder if the typography needs to be a bit “classier” — maybe try some more decorative serif fonts instead of the sans serif, or in addition to it?
Also, I noticed that the text contrast between the black text and the background colour is quite low, which might make it hard for some people to read.
For the layout, everything is currently centred. Could it be more impactful to have some elements aligned to the right or left instead? It could create a sense of movement as well.
Like I say, I think the colour blocks in the background are a nice idea. What if you added some illustrative elements to the horizon so that it’s more clearly an illustration of the sea?
It’s shaping up nicely, let me know if I can take a look at the updated version!
Revised version
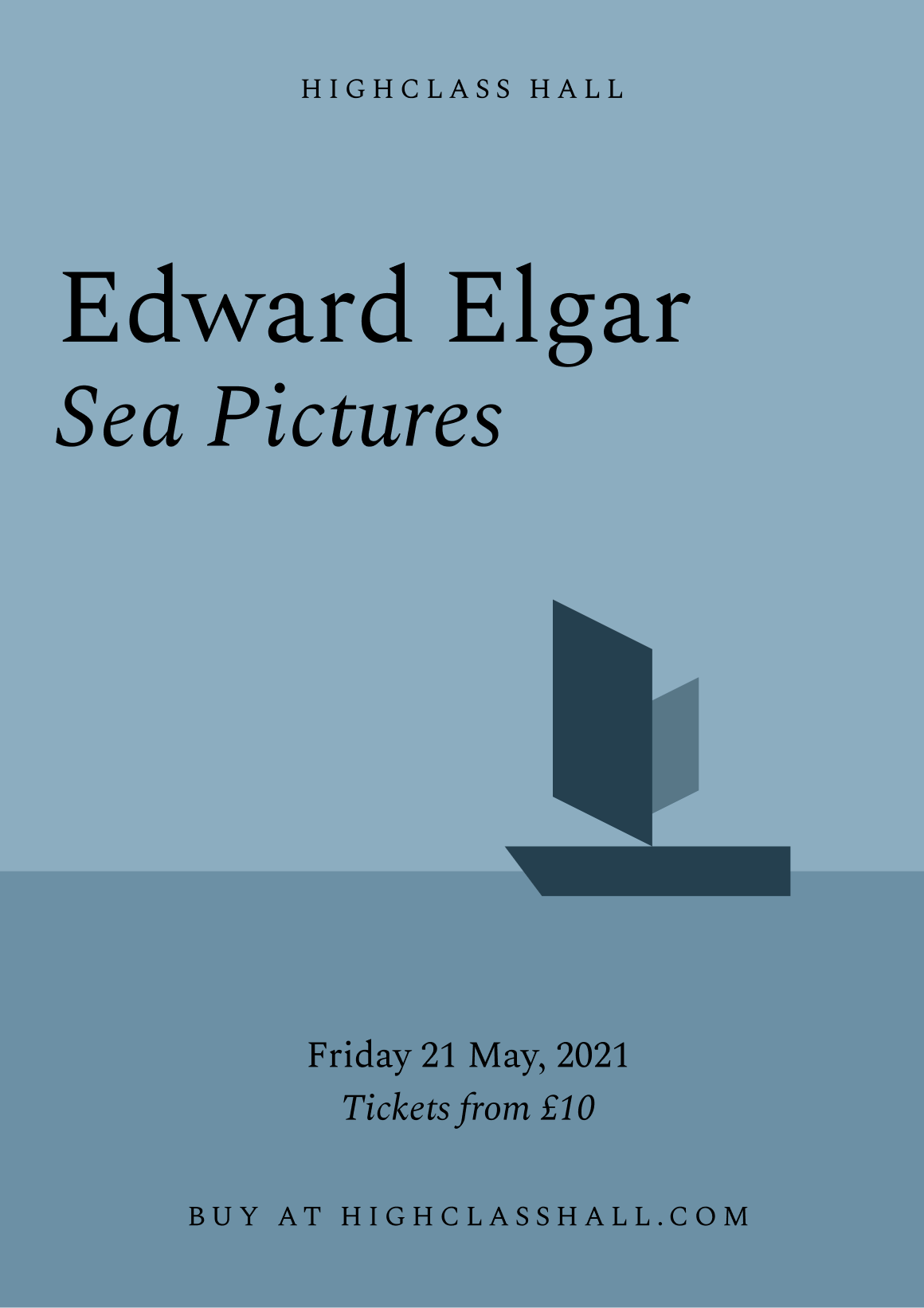
Here’s the updated version our imaginary colleague made in response to our feedback:

The aim of providing design critique is to empower the other person to make progress. Although there’s more we could have said in the feedback we sent, keeping it short, and focusing on the highest-priority changes, can help develop the work most effectively.
In conclusion...
That assignment wraps up Part 3! After completing the reflection exercise, it’s time for the good stuff in Part 4 — fonts, colours, and grids.